
こんにちは、ふさにです。
閲覧いただきありがとうございます。
たくさんのブログの中から自分の読みたい記事を探すとき、画像がついているブログの方が中身が一目で分かりますし、目を引きやすいと思いませんか?
私は特に貼る写真が無いときも何か画像を付けてアップするようにしています。
ただ、記事に関連するようなフリー画像を探してくるのも大変だなと思って考えた結果、自分で画像を作ればいいじゃん!ということで自分で作り始めました。
今回その方法をまとめてみましたが、画像の作成にはスマホのみを使用します。
スマホだけで完結するのは結構便利だと思っていて、出先で時間が空いて「記事を投稿しちゃいたいな~」という場合にも、スマホで簡単に画像を作れれば画像付きで投稿できます。
この記事のアイキャッチ画像も自分で描いたものなのですが、今回はこの画像を例にして、私がやっている画像の作り方をまとめてみました。
使用するアプリ
私が使用しているアプリは、「アイビスペイントX」です。
基本無料なのにツールが非常に充実しており、使い勝手も良いので気に入っています。アプリの開発者さんには感謝しかありません。
以下ではアイキャッチ画像の作成手順に沿って、こちらのアプリの超初心者的使い方を書いていきます。
(注意:私が使用しているのはアンドロイド版なので、iPhone版とはレイアウト等が異なる場合があります。ご了承ください。)
画像の作り方
アイビスペイントXは色々な機能を備えた高性能なお絵描きアプリなので、できることは本当にたくさんあるのですが、
初心者でも最低限の操作が分かれば簡単に画像が作れてしまうので、ぜひ一緒に試してみてください。
それでは、順を追って書いていきます。
キャンバスの新規作成
早速アイビスペイントXのアプリを開いて、「マイギャラリー」から画像を作っていきます。

私の場合は過去に他の記事のために描いた絵が表示されていますが、最初は何も無いはずです。
左下の「+」ボタンから新規作成します。
キャンバスの大きさを指定するウインドウが開きますので、今回は「SDサイズ」を選択します。

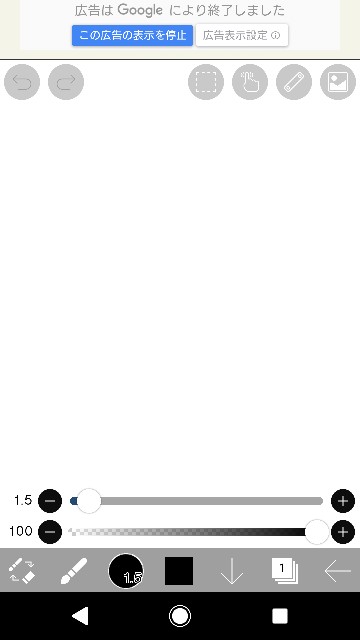
新しいキャンバスが開きました。下に灰色のメニューバーが表示されています。
左から順に、以下のような機能があります。
②ツール選択
③ブラシの種類と太さの選択
④色選択
⑤メニューバー非表示
⑥レイヤー選択
⑦保存してマイギャラリーに戻る
線画を書く
最初は線画を描いてみます。
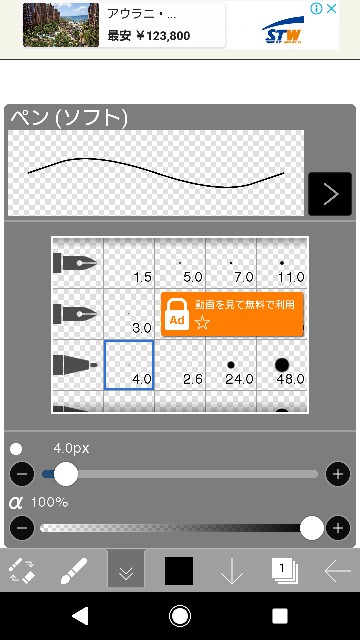
メニューバー②でブラシを選択して、
メニューバー③でブラシの種類と太さを選びます。
今回は「ペン(ソフト)」で太さ4.0pxにしました。
色は最初黒になっているかと思いますが、変えたい方はメニューバー④から選択してください。

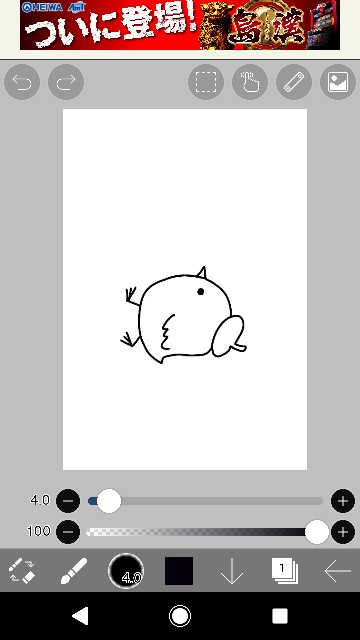
それでは、選択したブラシでひよこを描いてみます。
ブログに貼る画像は横長の方が収まりが良いと思ったので、スマホの画面を横向きにして描いています。
画像の回転は最後にやります。
あとでひよこの線画の内側を「塗りつぶし」する時に線が途切れているとうまく塗れないので、
色で塗りつぶしたい部分の周りの線はしっかりと閉じているようにします。
二本指で拡大・縮小ができるので、細かいところは拡大しながら描いて、バランスは縮小して画面全体が見えるようにして確認します。

レイヤーを追加する
次に色を塗ろうと思いますが、線画とは別のレイヤーで色を塗りたいので、レイヤーを追加します。
(面倒な人は省略可能)
簡単な絵ではレイヤーを分ける意味もそこまでないかもしれませんが、作業ごとに別のレイヤーにしておくことで、後で部分的に修正したくなった時などに楽になります。
また、選択しているレイヤー以外には操作ができないので、色塗り中に間違えて線画を消したりすることもありません。
メニューバー⑥を開いて、「+」ボタンを押すとレイヤーが追加されます。
レイヤーには上下があります。
色塗りのレイヤーは線画のレイヤーより下に置きたいので、新しいレイヤーを長押ししながら線画のレイヤーの下に持ってきておきます。

色を塗る
ひよこに色を塗っていきます。
もちろんブラシで塗ることもできますが、今回は簡単に「塗りつぶし」で塗ってみます。
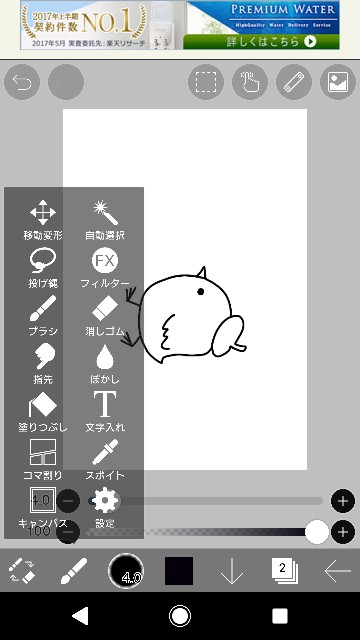
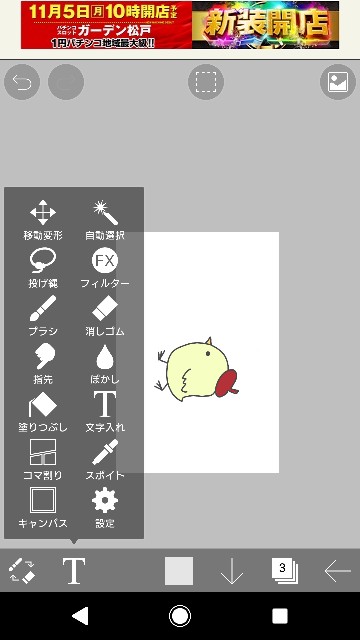
メニューバー②を開いて、「塗りつぶし」を選択します。

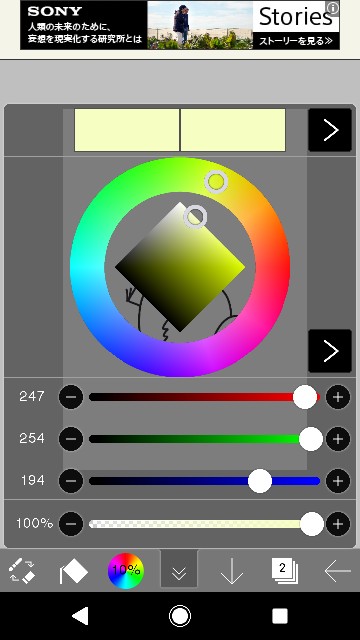
次に色を選択します。
メニューバー④を開いて、好きな色を選択します。
下の画像ではひよこの黄色を選択。

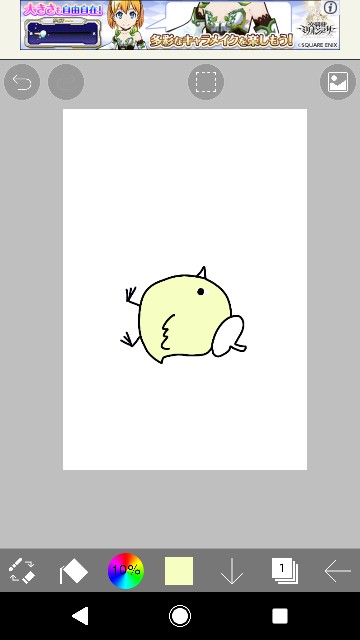
色を選択してからひよこの輪郭の線の内側を押すと、その色で塗りつぶされます。

同じようにしてメニューバー④からベレー帽の色を選択し、塗ってみました。

文字を入れる
次に文字を入れていきます。
メニューバー②から「文字入れ」を選択します。

キャンバス上をタップすると「文字追加」という表示が出てきますのでタップします。
そうするとウインドウが開くので、白い四角の領域をタップして、画像に入れたい文字を入力します。

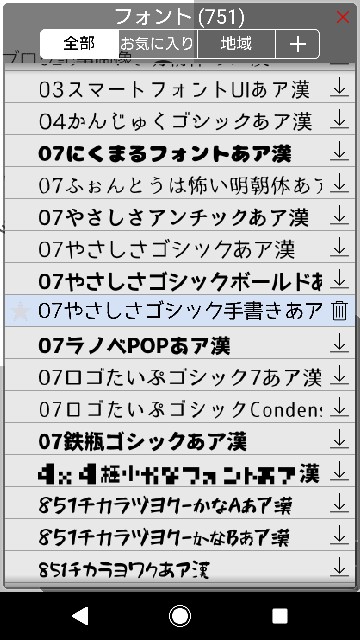
次にフォントを選びます。
「フォント」をタップすると色々なフォントが出てくるので、今回は「やさしさゴシック手書き」を選んでみました。

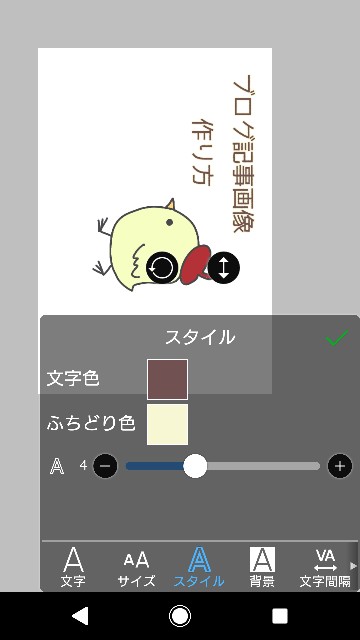
次に文字のスタイルを選びます。
「スタイル」をタップして、今回は以下のように設定しました。
さらに、文字を90度回転させます。
キャンバス上に、矢印がぐるっと回っている形の回転ボタンが表示されているので、それを長押ししながら好きな方向に回転させます。

仕上げ
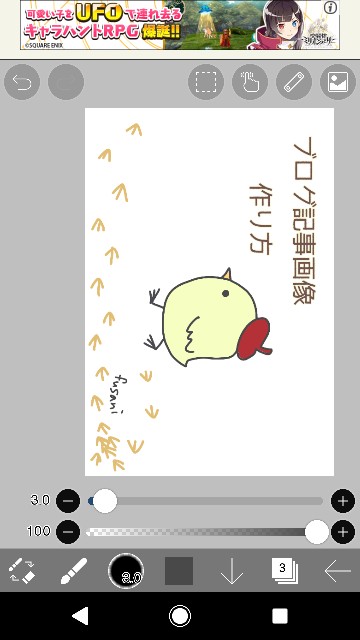
なんとなくスペースが空いているので、足跡を付け足してみました。
最後に自分の名前を小さく書き入れて完成です。
背景に色をつけたい場合は、最下層にレイヤーを追加して塗りつぶすと良いかと思います。

編集が終わったら、メニューバー⑦で保存してマイギャラリーに戻ります。
画像の回転
マイギャラリーに戻ると、今作成した絵が表示されていると思います。

横向きで画像を作ったので回転させます。
マイギャラリー上で、先程作った画像をタップします。

「タップで回転できます」とあるように、この画面で画像をタップすると向きを直すことができます。


