こんにちは、ふさにです!
閲覧いただきありがとうございます。
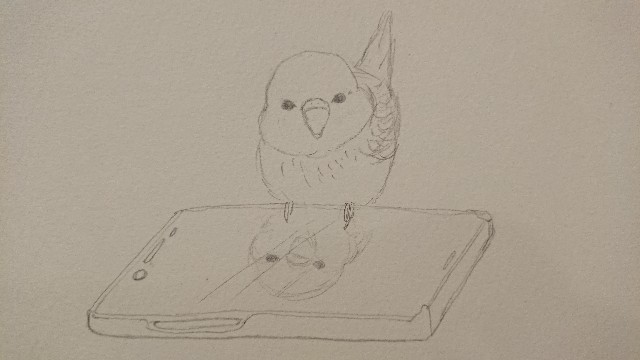
この記事の一番上に貼った絵ですが、以前投稿したスマホケース紹介の記事のために自分で描いたものです。
blog.fusani.site
画像の作成にはPCは使用せず、紙と鉛筆とスマホのみで仕上げました。
良い感じの絵に仕上がったので、今回はその製作過程をまとめておこうと思います。
それでは行ってみましょう!
はじめに
この記事では、「アイビスペイントX」というスマホアプリを利用して色塗りをしています。
実は前回の記事でアイビスペイントXを使用した簡単な画像の作り方をまとめており、今回はそのレベルアップ版という感じなので、
・アイビスペイントX?聞いたことない
・お絵描きアプリには馴染みがない
という方はまずこちら↓の記事をご参照いただければと思います。
(ブロガー向けに書いた記事ですが、ブロガーでない人もアイビスペイントXの基本的な使い方を学んでいただけると思います!)
blog.fusani.site
画像作成の流れ
この記事は、画像作成を最後まで終わらせてしまった後に思い立って書いているので、後から再現した画像を多少入れています。
製作過程の全てを画像でお見せすることはできないのでご了承ください。
線画抽出
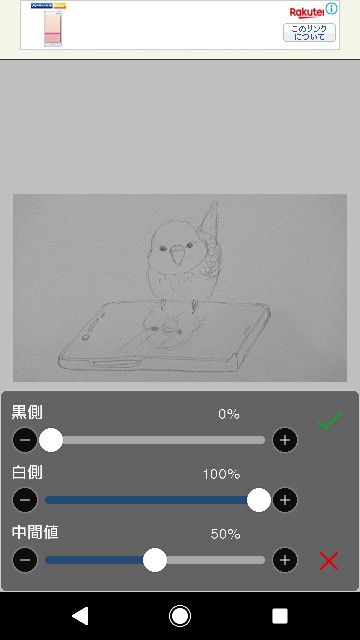
写真読み込みをすると、ポップアップで線画抽出をするかどうか聞かれます。
OKをタップすると以下の画面になるので、線画のみが良い濃さで出るようにします。

3つのバーを調節して…

このくらいにしたかと思います。
チェックマークをタップして決定です。
線画がくっきりして、暗かった背景もかなり色が消えたかと思います。
今回は、紙が画用紙だったのと、右下に少し影が入ってしまっていたため、縁や右下のあたりの暗さが消しきれませんでしたが、それはそれで味があるかなということでこのまま進めました。
線画をきれいに抽出したい場合は、
凹凸の少ない紙に、はっきり色が出るペンなどで描いて影が入らないように写真を撮るのが良いと思います。
線画色変更
ブラシ選択から「フィルター」→「線画色変更」を選んで、先程読み込んだ線画の色を変更します。
暖かい印象に仕上げたかったので、茶色っぽくしました。
(再現してみましたが、これくらいの色味だったかな…)

レイヤーの追加
ここからは画像が用意できず申し訳ないですが、文字で説明していきます。
無事に線画を取り込むことができたので、このあと色塗りをしていきます。
しかしその前に、色塗りは線画とは別のレイヤーで作業したいので、色塗り用にレイヤーを新しく作成します。
このとき、色塗りのレイヤーは線画のレイヤーよりも下に追加していきます。線画のレイヤーは一番上にします。
レイヤーを分けておくと、選択しているレイヤー以外を間違えていじってしまいにくいですし、部分的に作業をやり直すことも簡単になります。
色塗り
今回はまず鳥とスマホケース部分を塗ってしまってから、そのあとに背景を塗っていきました。
背景にも大きく分けて二つ、「スマホが置いてある面」と「鳥のうしろの背景」がありますが、それぞれレイヤーを追加して塗っています。
鳥とスマホケース
ブラシは「水彩」や「丸筆」あたりを使ったかと思います。
やさしいタッチにしやすいので、個人的には好きなブラシです。
塗る場所によって太さを変えながら塗っていきます。
ふわっと仕上げたいときには、太めのエアブラシなんかもいいですね。
アイビスペイントXでは、動画を視聴することで本来有料のブラシを一定期間無料で利用することができるので、ぜひ色んなブラシを試してみてください。
鳥は暖色系の色を、スマホケースは寒色系の色をいくつか塗り重ねました。
背景:スマホが置いてある面
スマホが置いてある面は、木のような質感を出しつつやさしい印象にしたかったので、まず丸筆で透過度を高めにして茶色を塗りました。
次に木目を細い茶色のペンと細い消しゴムで加えたあと、
レイヤー自体の透過度も調節して、画面全体の濃さのバランスをとりました。
この塗りによって、線画抽出で入ってしまった影も良い具合に馴染みました。笑
背景:鳥のうしろ
次に、鳥のうしろとスマホに映り込んでいる背景を塗りました。
緑、黄緑、ピンク等の優しい色合いを、透過度を上げて大きめのブラシでポンポンと置き、
光を表現するため同じくらいの大きさの消しゴムをポンポンとまばらに置いて仕上げました。
ハイライト
仕上げに、光っている部分にハイライトの白を入れていきます。
私はハイライト用のレイヤーは線画の上に入れることが多いです。これは、ハイライトだけは線画の上からも塗りたいことが多いためです。
細いペンを選択し、透過度ゼロの白で目の光、羽のツヤ、スマホケースの光などを書き足しました。
目にハイライトを入れると、一気に生き生きとするので楽しい瞬間です。